Als websitebeheerder wil jij alles uit je website halen. De beste lay-out, de hoogste snelheid en de leukste content. Je wilt immers website bezoekers trekken en afhankelijk van je doelen zo lang mogelijk vasthouden of snel laten converteren. Maar ook websites met de leukste content, de hoogste snelheid en de beste lay-out worden weggeklikt als het juiste gevoel bij de bezoeker ontbreekt. Benieuwd wat jij hieraan kan doen met de inzet van kleur?
Wat doet kleur op een website?
Websitebezoekers willen snel en gemakkelijk relevante content vinden. Maar niet alleen dat, ze willen het juiste gevoel op de website hebben: is de website wel betrouwbaar? Wordt er niet te veel op een aankoop gepusht? En denken bezoekers überhaupt of ze op een relevante website zijn? Dit alles kan worden beïnvloed met kleur.

Het juiste kleurgebruik maakt websites aantrekkelijker, overzichtelijker en gebruiksvriendelijker. Met de juiste kleuren kan jij snel en effectief een goede (eerste) indruk maken op de bezoeker. Gebruik jij de verkeerde kleuren? Dan kan dit jouw website, conversies en doelen dwarsbomen. Het gebruik van kleuren kan dus worden ingezet voor functionele eigenschappen en voor het oproepen van emoties.

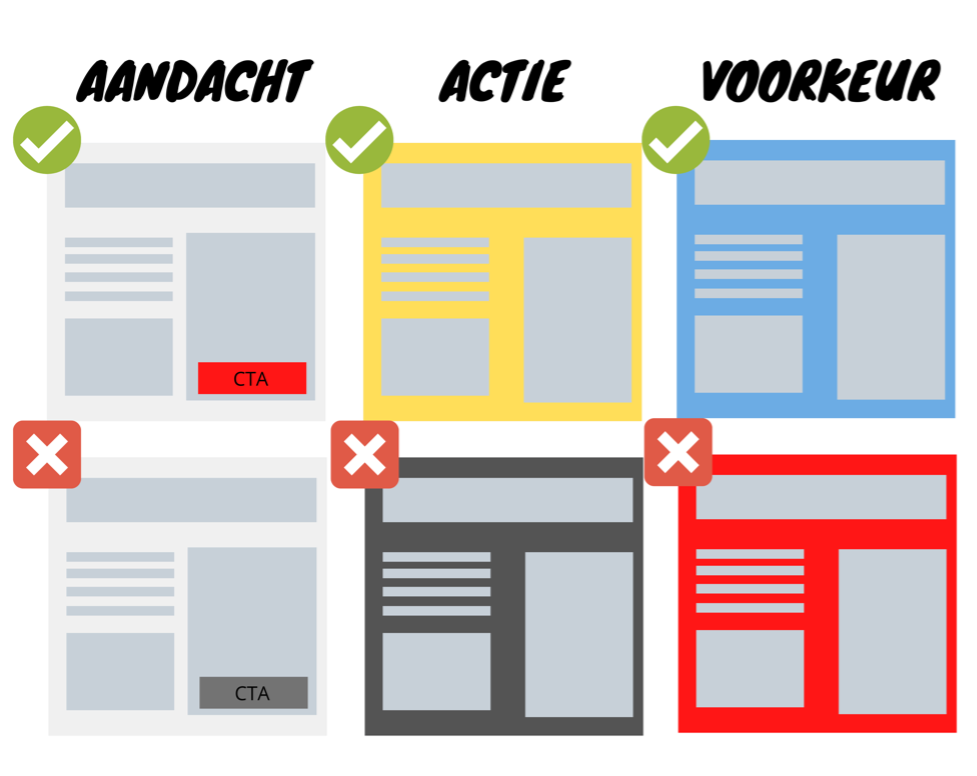
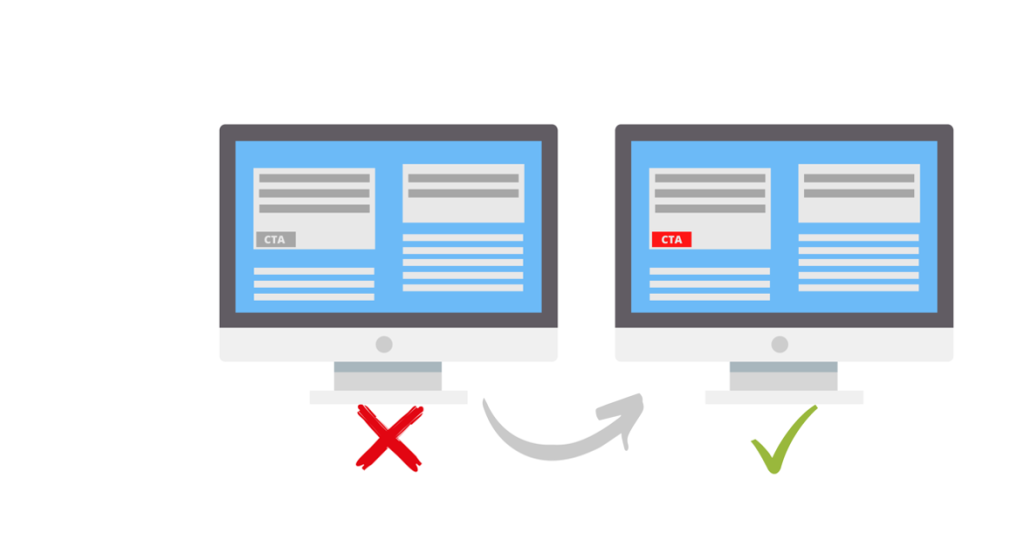
- Functionele eigenschappen: kleuren dragen niet alleen bij aan het appeal van een website. De juiste kleuren zijn complementair aan de website lay-out en website structuur. Zo kunnen bepaalde elementen op de website makkelijker worden gevonden en gebruikt. Zoals het menu, de zoekbalk en CTA’s.
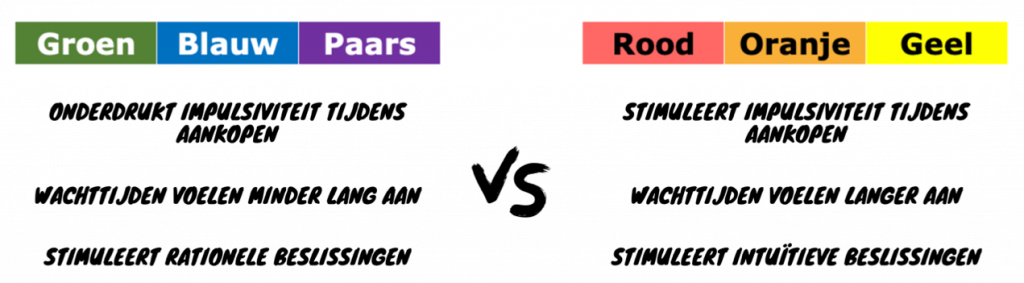
- Emoties: kleuren prikkelen verschillende emoties. Een goede website prikkelt de juiste emoties. Vinden er op jouw website duurdere aankopen plaats? Dan profiteer jij van een website die rust en veiligheid uitstraalt. Verkoop jij op jouw website producten met hoge omloopsnelheid? Dan kunnen kleuren ingezet worden om de conversiesnelheid te verhogen. Daarover later meer.
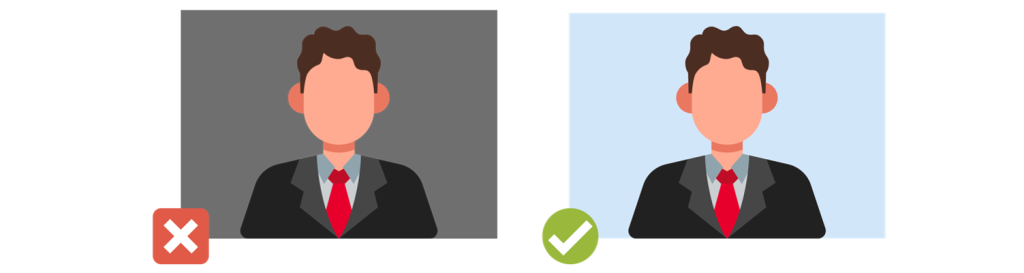
TIP: laat belangrijke elementen op de website, zoals CTA’s opvallen door een hoog contrast te creëren met de achtergrond.
Voordat we de wereld van kleurgebruik induiken, is het nuttig om kleuren beter te begrijpen. Waar bestaat een kleur uit? Waarom vallen kleuren wel of niet in de smaak? En wat doen de verschillende kleuren met ons?